Übungen 4) Formularverarbeitung / Objekte
4.1) Einfache Formularverarbeitung
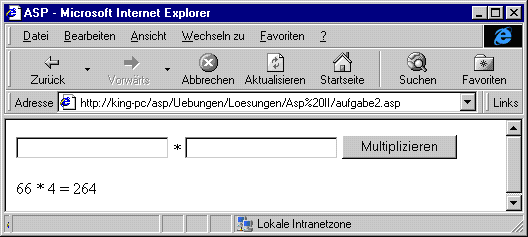
Erstellen Sie ein Eingabeformular mit zwei Textfeldern für Zahleneingaben und einem Submit-Button „Multiplizieren“. Zeigen Sie nach dem Abschicken des Formulars auf derselben Seite das Ergebnis an.
Optional
- Erweitern Sie das Formular mit vier Submit-Buttons für die Operationen Addieren, Subtrahieren, Multiplizieren und Dividieren. Geben Sie je nachdem, welcher Button geklickt wurde, das richtige Ergebnis aus.
- Blenden Sie die Eingabefelder aus, wenn Sie das Resultat anzeigen.
4.2) Formular mit verschiedenen Feldtypen
Erstellen sie ein Formular in einem HTML-Dokument mit folgenden Elementen:
-
2 Radiobuttons mit dem Namen ‚Geschlecht’: Werte: ‚Mann’/’Frau’
-
Texteingabefeld mit dem Namen ‚Vorname’
-
Mehrzeiliges Textfeld mit dem Namen ‚Message’
-
Submit-Button
-
Reset-Button
Die Eingaben des Formulares sollen an eine Bestätigungsseite ‚formulartest.asp’ geschickt werden, wo Sie sich für die Eingaben bedanken und sie noch einmal einzeigen.
Optional: Probieren Sie, noch die folgenden Formularelemente einzufügen: Dropdownmenu, Mehrfachauswahl, Passwortfeld und Checkbox
4.3) Spruch des Tages (optional)
Erzeugen Sie eine Textdatei mit Sprüchen (oder laden Sie diese vom Übungsverzeichnis herunter). Auf jeder Zeile steht ein Spruch. Erstellen Sie eine Prozedur, welche diese Datei einliest und einen der Sprüche zufällig auswählt und anzeigt. Die Prozedur soll mit beliebig langen Textdateien zurechtkommen. Der Dateiname wird als Parameter in die Datei übergeben. Rufen Sie diese Prozedur aus der Seite heraus auf.
Tipp: Mit Server.MapPath(strfilename) wandeln Sie einen absoluten in einen relativen Pfad um. Erweiterung: Fangen Sie nicht existierende Dateien ab (objfs.fileexists(..)). Bauen Sie das Programm so aus, dass nicht nur ein Spruch, sondern auch sein/e Autor/in angezeigt wird. Wenn die Urheberschaft nicht bekannt ist, zeigen Sie „Volksmund“ an.
4.4) Login-Formular
Erstellen Sie ein neues Formular mit den zwei Eingabefeldern "Benutzername" und "Passwort" (Feld vom Typ Password). Wenn "gast" "gast" eingegeben wird, soll der User auf einer Begrüssungsseite mit dem Benutzernamen begrüsst werden. Wenn das dritte Mal falsche Eingaben getätigt wurden, wird auf eine Seite mit dem Text "kein Zugriff" weitergeleitet.
Tipp: Arbeiten Sie mit Request.Form, Request.Querystring und Response.Redirect.
4.5) Bilder anzeigen (optional)
Laden Sie die Fotos der Kursteilnehmer/innen vom Übungsverzeichnis, speichern Sie diese in einem Unterverzeichnis /portraits/ auf dem Webserver. Erstellen Sie eine ASP-Seite, welche alle Bilder in diesem Verzeichnis automatisch untereinander anzeigt.
Ausbauvarianten:
- Zeigen Sie unterhalb des Bildes Namen und Vornamen der Person an. Diese Information extrahieren Sie aus dem Dateinamen.
- Erstellen Sie ein Kombinationsfeld, mit dem man die Bilder auswählen kann und zeigen Sie dann das ausgewählte Bild an.